Ero staattisten ja dynaamisten verkkosivujen välillä

Sisältö

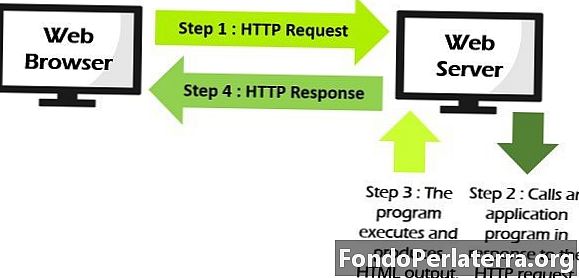
Ennen kuin ymmärrät staattisia ja dynaamisia verkkosivuja, meidän on ymmärrettävä Internetin toiminta. Web-selain ja -palvelin ovat pääroolissa kaikessa Internet-pohjaisessa viestinnässä. Hyper-siirtoprotokollaa käytetään verkkoselaimen (asiakas) ja verkkopalvelimen (palvelin) väliseen tapahtumaan. Tämän tyyppisessä viestinnässä selain lähettää HTTP-pyynnön palvelimelle ja sitten palvelin HTTP-vastauksen selaimeen HTML-sivulla, ja niiden välinen viestintä päättyy. Joten tämäntyyppisiä verkkosivuja kutsutaan staattisiksi verkkosivuiksi.
Toisaalta dynaamisilla verkkosivuilla Web-palvelin ei voi suoraan lähettää HTML-sivua vastauksen kanssa. Se kutsuu kiintolevylle asetettua ohjelmaa pääsemään tietokantaan ja suoritetaan myös tapahtumien käsittely.
-
- Vertailutaulukko
- Määritelmä
- Keskeiset erot
- johtopäätös
Vertailutaulukko
| Vertailun perusteet | Staattiset verkkosivut | Dynaamiset verkkosivut |
|---|---|---|
| perustiedot | Staattiset verkkosivut pysyvät samoina niin kauan, kunnes joku muuttaa niitä manuaalisesti. | Dynaamiset verkkosivut ovat käyttäytymismalleja ja kykenevät tuottamaan erottuvaa sisältöä eri kävijöille. |
| Monimutkaisuus | Helppo suunnitella. | Monimutkainen rakentaa. |
| Verkkosivujen luomiseen käytetyt sovellus- ja web-kielet | HTML, JavaScript, CSS jne. | CGI, AJAX, ASP, ASP.NET jne. |
| Tietojen muutos | Esiintyy harvoin | Usein |
| Sivun latausaika | Vähemmän verrattain | Lisää |
| Tietokannan käyttö | Ei käytä tietokantoja | Tietokantaa käytetään. |
Staattisten verkkosivujen määritelmä
Staattiset verkkosivut ovat yksinkertaisia ja kirjoitettu HTML-kielellä ja tallennettu web-palvelimelle. Aina kun palvelin vastaanottaa verkkosivua koskevan pyynnön, se vastaa asiakkaan kanssa pyydetyn verkkosivun kanssa suorittamatta lisäkäsittelyä. Se vain etsii kyseisen sivun kiintolevyltä ja lisää HTTP-otsikot ja vastaa takaisin HTTP-vastaukseen.

Määritelmä Dynaamiset verkkosivut
Dynaamiset verkkosivut tarjota ratkaisu staattisille verkkosivuille. Dynaaminen verkkosivun sisältö voi vaihdella parametrien lukumäärästä riippuen. Kuten edellä on keskusteltu samanlaisesta staattiselle verkkokaudelle, se ei ole vain HTML-sivu vastauksena. Verkkopalvelin kutsuu kiintolevyllä olevaan ohjelmaan, joka voi käyttää tietokantaa, suorittaa tapahtumatoimenpiteitä jne. Jos sovellusohjelma tuottaa HTML-lähtöä, jota käytetään web-palvelimen muodostamaan HTTP-vastaukseen. Verkkopalvelin näin luodun HTTP-vastauksen avulla, takaisin selaimeen.
Dynaamisia verkkosivuja käytetään, jos tiedot muuttuvat hyvin usein, kuten osakehinnat, säätiedot, uutiset ja urheilupäivitykset. Oletetaan, että henkilön on fyysisesti vaihdettava verkkosivusto 10 sekunnin välein näyttääkseen viimeisimmän päivityksen osakekursseista, mikä on epäkäytännöllistä muuttaa fyysisesti HTML-sivuja hyvin usein, joten tässä tapauksessa voidaan käyttää dynaamista verkkosivua.

- Staattisia verkkosivuja on vaikea muuttaa, koska se vaatii muutoksen toteuttamisen jokaisessa pisteessä manuaalisesti, mistä syystä sen sisältö ei muutu säännöllisesti. Toisaalta dynaamisten sivujen rakenne eroaa staattisista verkkosivuista, jotka sisältävät palvelinkoodin ja sallivat palvelimen tuottaa ainutlaatuista sisältöä joka kerta, kun sivu ladataan samalla lähdekoodilla.
- Staattisen verkkosivun rakentaminen on helppoa, kun taas dynaamisten verkkosivujen rakentaminen ja suunnittelu on monimutkaista.
- Staattisen verkkosivun rakentamiseen sisältyy tekniikkaa, kuten HTML, JavaScripti, CSS, jne. Päinvastoin, dynaamiset verkkosivut luodaan käyttämällä CGI: tä (Common Gateway Interface) ja kieliä, kuten AJAX, ASP, PERL, PHP, etcetera-palvelinpuolen skriptikielet.
- Staattisilla verkkosivuilla näytetään sama sisältö aina, kun joku käy siellä, kun taas dynaamisilla verkkosivuilla sivun sisältö muuttuu käyttäjän mukaan.
- HTML-perussivut voidaan ladata nopeasti kuluttamalla vähemmän aikaa, siksi staattiset verkkosivut latautuvat lyhyemmässä ajassa. Päinvastoin, dynaamiset verkkosivut vievät enemmän aikaa lataamisen aikana.
- Tietokantaa käytetään palvelimen päässä dynaamisella verkkosivulla. Sitä vastoin staattisella verkkosivulla ei ole tietokantaa.
johtopäätös
Keskustelun yhteenvetona voidaan todeta, että staattiselle verkkosivulle ei liity sovellusohjelmaa, kun taas dynaamiseen verkkosivuun sisältyy sovellusohjelma, joka voi suorittaa eri toiminnot. Staattisten ja dynaamisten verkkosivujen on kuitenkin palautettava HTML-sisältö selaimeen HTTP-protokollaa käyttämällä, jotta niitä voidaan tulkita ja näyttää selaimessa.